Configure the Time Zone Field as Editable for Virtual Meetings
The Time Zone field on the Office Hours page in the Anthology Reach solution is not editable by default. Reach administrators can configure the Time Zone field as editable for Virtual meetings using the following steps:
-
Login to https://make.powerapps.com/ and select the required Anthology Reach environment
-
Navigate to Solutions and create an unmanaged solution by specifying the required details.
-
In the unmanaged solution, click Add Existing > More > Web resource.
-
In the Add existing web resource dialog, search for, cmc_/dist/app/Forms/cmc_officehours.js file, and click Add.
-
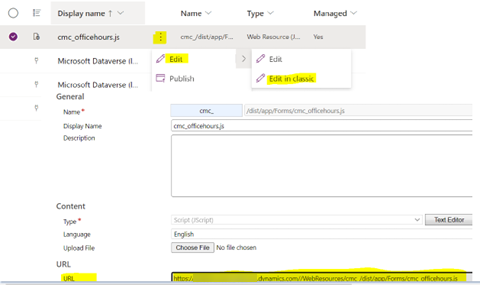
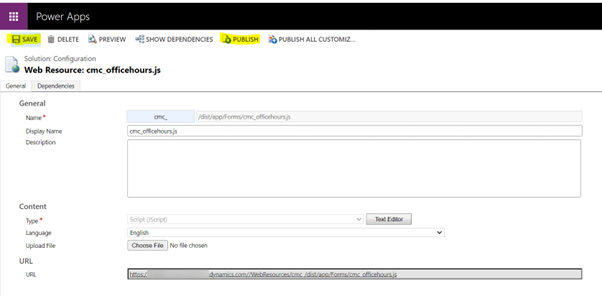
Select the three dots next to the cmc_officehours.js file and select Edit > Edit in classic.
The web resource file opens in a new browser tab.
-
Click the URL displayed in the URL field to view the content of the cmc_officehours.js file in a new browser tab.
-
Copy the entire code of the cmc_officehours.js file from the browser and paste it in a code editor, such as, Visual Studio or Notepad++.
-
Locate the function, function ProcessOfficeHoursTimezone(formContext, recordId, isOnload) in the code editor.
-
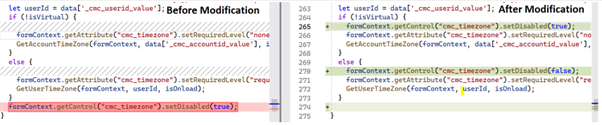
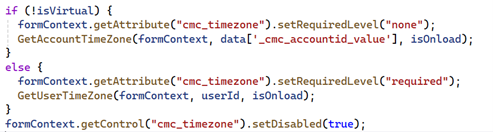
Replace the following code snippet from the ProcessOfficeHoursTimezone function with the code snippet in red below:

if (!isVirtual) {formContext.getControl("cmc_timezone").setDisabled(true);formContext.getAttribute("cmc_timezone").setRequiredLevel("none");GetAccountTimeZone(formContext, data['_cmc_accountid_value'], isOnload);
}
else {formContext.getControl("cmc_timezone").setDisabled(false);formContext.getAttribute("cmc_timezone").setRequiredLevel("required");GetUserTimeZone(formContext, userId, isOnload);
}
-
After replacing the code snippet, compare the code to ensure that you have replaced the code correctly.
The following image shows the difference between the old and the new modified code.
-
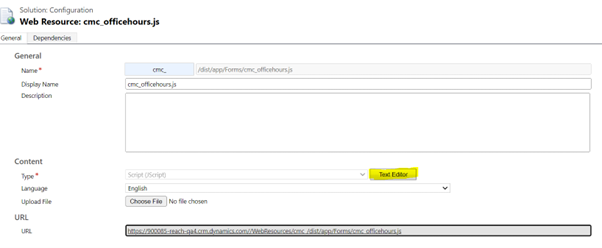
Navigate to the Web resource: cmc_officehours.js browser tab and click the Text Editor button.
-
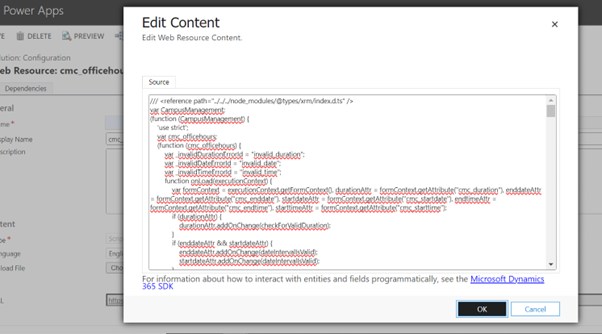
Copy the entire code from the code editor and paste it in the cmc_officehours.js content editor, and click OK.
-
Click Save and then Publish to apply the changes.
Navigate to the Reach environment and open any existing/new Office Hour record. The Time Zone field will now be editable.
Note: Clear the browser cache and reload the environment if the changes are not applied.