Date Formats
In Forms Builder the input format for date values is controlled by the settings on the Format property. The text typed in a date field on a rendered form is parsed and displayed based on the specified format. The format is case sensitive: d for day, M for month, y for year, for example, MM/dd/yyyy or dd-MM-yy. The Disable Input Text property must be set to false to enable text input on a field.
Note
If you are entering dates elsewhere in the product that are not displayed to the user such as dates in properties, queries or expressions, the preferred format is the ISO 8601 format. This format is universal and is always parsed correctly.
|
Time: 2016-03-09T10:20 2016-09-09T22:23 2016-09-10T22:23-05:00 – with time zone offset 2016-09-10T22:23:00Z - UTC time |
Date: 2016-03-09 2017-04 – year and month only
|
Example 1: Admissions Deposit - Received Date Field
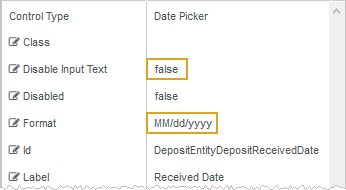
The Property Settings for the Received Date Field specify the Format as MM/dd/yyyy. The Disable Input Text property is set to false (default: true).
Control Property Settings - Received Date Field

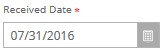
Rendered Field
After text input, the rendered form displays the Received Date as follows:

Example 2: Date Picker Component
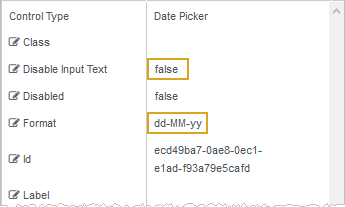
The Property Settings for the Date Picker were edited to specify the Format as dd-MM-yy. The Disable Input Text property is set to false by default.
Control Property Settings - Date Picker Component

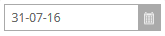
Rendered Component
After selecting a date, the rendered form displays the date as follows:

Regardless of how the date format is defined in Forms Builder, any date values stored in the database use the <DateTime> data type. Workflows also use the <DateTime> data type.