Validation on Form Save
To alert users about invalid property settings before a form is saved, Form Designer displays error (![]() ) and warning (
) and warning ( ) icons along with tooltips for invalid property settings. The indeterminate (
) icons along with tooltips for invalid property settings. The indeterminate (![]() ) icon indicates that a property’s validity could not be determined.
) icon indicates that a property’s validity could not be determined.
When a form with incorrect settings is saved, the errors/warnings are retained and displayed upon opening the form so that you can make the necessary corrections. However, not all items are validated such as formats and any properties in popups (e.g., Grid Columns).
If you try to save a form with errors, the font title above the Layout pane will turn red.
Boolean Properties
-
All tooltips for Boolean properties indicate that the values "true" and "false" must be all lowercase.
-
On many of these properties, a binding starting with "vm.models." is allowed.
-
Where a binding is allowed, Forms Builder allows the input of AngularJS expressions.
For example, you can change the default value (true) of the Visible property on the SSN field to a condition so that the field is visible only if the condition evaluates to true:
vm.models.StudentEntity.CountryId==7Where the CountryId 7 represents United States, and Country is a field in the same form sequence.
Model Property
-
All tooltips for the Model property include a reminder that the model argument needs to be defined in the workflow for custom controls.
-
Forms Builder validates that the Model property is populated and starts with "vm.models.", for example vm.models.myArgument
-
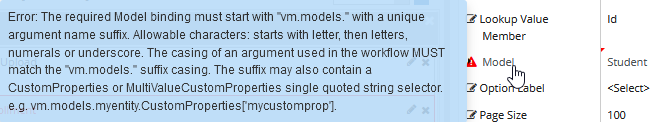
If the syntax for the Model value is incorrect, an error icon (
 ) appears next to the Model property, and an error message is displayed:
) appears next to the Model property, and an error message is displayed:
-
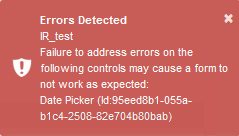
If the Model value is required and is incorrect or missing, an error icon (
 ) appears next to the Model property, and the following error message is displayed when the form is saved.
) appears next to the Model property, and the following error message is displayed when the form is saved.
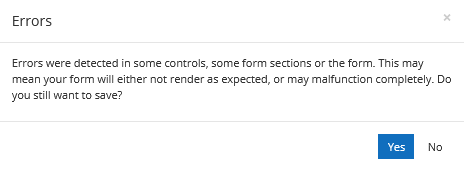
If you ignore the error and save the form, the next time the form is opened, a message similar to the following appears:

-
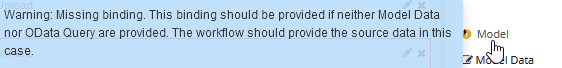
If the Model value is optional and is incorrect or missing, a warning icon (
 ) appears next to the Model property and a warning message is displayed.
) appears next to the Model property and a warning message is displayed.
If you ignore the warning and save the form, the next time the form is opened, a message similar to the following appears:

Validation Errors for School Defined Fields
In forms created with Forms Builder 3.2 or earlier, School Defined Fields that contain spaces in the field name (e.g., "Date of Coverage") will show validation errors for the Id property. These errors can be ignored since they do not impact the functionality of the forms (invalid JavaScript).
To clear the errors, simply:
-
Re-drag the school defined field into Layout pane.
— OR —
-
In the Property Settings pane, delete the spaces on the Id value (e.g., "DateofCoverage").
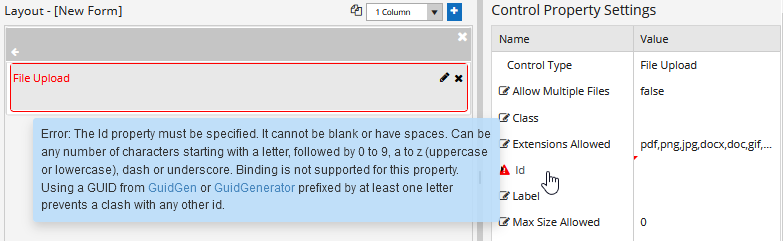
Validation Error for Id Property on File Upload
If a File Upload control was added in an earlier version of Forms Builder, a warning will be displayed on the Id property because the Id must start with a letter. To clear the warning, add a letter to the beginning of the Id value.

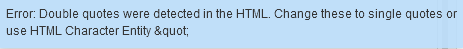
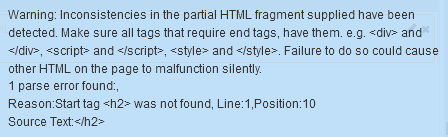
HTML Syntax Checking
Forms Builder will perform as much HTML syntax checking as possible. Correct syntax errors or warnings as indicated by the tooltips.


Indeterminate Flags
Form Designer 3.5 or later displays ![]() icons along with tooltips for indeterminate property settings. OData query properties such as Lookup Display Member, Lookup Query, Lookup Sort Member, and Lookup Value Member will display this icon if:
icons along with tooltips for indeterminate property settings. OData query properties such as Lookup Display Member, Lookup Query, Lookup Sort Member, and Lookup Value Member will display this icon if:
-
There is no main select statement.
-
An expand, filter, or orderby is found before a select statement.
-
A property with dot notation is present, and each part is somewhere in the query so it did not produce a warning.
Queries should always be tested externally in browsers (we recommend Chrome or Edge) to determine if they actually will produce results (with bound Model values, if any, substituted with real values).