Bootstrap Themes
Bootstrap themes can be applied to Portal pages and Student STS pages.
| When your Portal is hosted in a Anthology Cloud environment, your Portal administrator does not have access to upload branding files and cannot reset IIS either. Please contact Anthology Inc. Support (1-800-483-9106) to accomplish the tasks related to updating branding files or resource files for internationalization. |
Apply a Theme to Portal Pages
To change the Bootstrap theme applied to the Portal web pages, perform the following steps.
-
Go to https://bootswatch.com/3/ and select the Themes drop-down.
Note: The themes available at https://bootswatch.com/ are not compatible with Portal. You must use the themes for Bootstrap version 3 at https://bootswatch.com/3/.
-
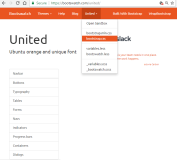
In this example, we are selecting the United theme.
-
Click on the United drop-down and select bootstrap.css.
-
Once you select boostrap.css, you will see the CSS Code. Right-click and select Save as. Keep the file name and file type Cascading Style Sheet Document (.css).
-
Open a Remote Desktop Connection and log in to the server that hosts your Portal.
-
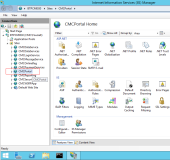
Open Internet Information Services (IIS) Manager on the server and locate the hosted application CMCPortal.
-
Right-click CMCPortal and select Explore.
-
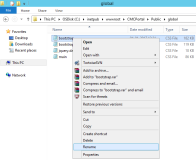
Navigate to the Public\global\css folder. You will see the bootstrap.css file in the global folder.
-
Right-click the existing bootstrap.css and rename it.
-
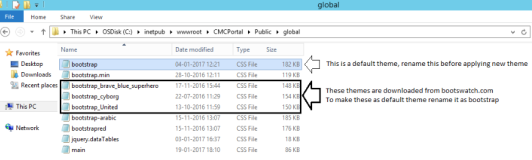
Paste in the bootstrap.css that was downloaded for the select theme. The new bootstrap theme name must be bootstrap.css.
-
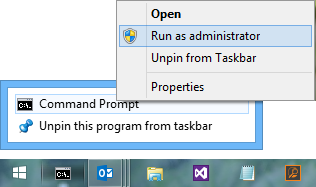
Right-click the Command Prompt and select Run as administrator.

-
In the Command Prompt, type iisreset and run the command.
-
To verify that the new theme is applied, type the Portal URL in your browser and press Ctrl+F5 to refresh the page.
Apply a Theme to Student STS Pages
The Student Portal Login, Create New Account, and Forgot Password pages are hosted on the CMCStudentSTS site. To keep the look and feel for Portal pages and Student STS pages in sync , we recommend using same theme for the CMCPortal and CMCStudentSTS sites on IIS.
For the CMCStudentSTS site, follow the same steps mentioned above for applying a theme to the CMCPortal site.
Copy the new bootstrap.css to the ~/Public/Global/CSS folder of the CMCStudentSTS site.