Answers with Text Formatting
If Anthology Digital Assistant is deployed in a multi-channel environment with Web Chat, use Markdown to apply special formatting to the answer text in the Bot Question Responses Entity. The Markdown syntax will be resolved and applied to the text in the chat window. Markdown is currently not resolved in transcripts for Web Chat (see Markdown syntax visible in chat transcripts).
If you are using the TPC Portal with Live Assist, you can use plain text and some Markdown as tested by Anthology Inc.; however, officially Live Assist only supports plain text.
Markdown
The Markdown syntax below has been tested in both Web Chat and Live Assist.
| Text Format | Markdown Syntax | Examples / Notes | Rendered Output |
|---|---|---|---|
|
Heading |
# through ######
|
# Heading 1 # ## Heading 2 ## ###### Heading 6 ###### Put a space before and after the heading text. |
Heading 1 Heading 2 Heading 6 Note: Live Assist renders only one heading style, regardless of the heading level used. |
|
Paragraph |
N/A |
To create paragraphs, use a blank line to separate one or more lines of text. Keep lines left-aligned. Don't put tabs or spaces in front of your paragraphs. |
|
|
Line break |
N/A |
To create a line break, end a line with two or more spaces, and then type return. |
|
|
Italics |
* or _ |
*Name* or _Name_ |
Name |
|
Bold |
** or __ |
**Important** or __Important__ |
Important |
|
Unordered list |
+, -, or * |
- First item - Second item - Third item Create a list by starting a line with +, -, or *. Create a sub-list by indenting 2 spaces. To start an unordered list item with a number followed by a period, use a backslash (\) to escape the period. |
Note: See List Formatting in Live Assist. |
|
Ordered List |
1. 2. 3. |
1. First item 2. Second item 3. Third item You can nest ordered and unordered lists, e.g.: 1. First item You can use sequential numbers or keep all the numbers as 1. |
Notes: See List Formatting in Live Assist. Nested ordered and unordered lists cannot be used with Live Assist. |
|
Horizontal lines |
*** ---- ____
|
***
Use three or more asterisks (***), dashes (---), or underscores (___) on a line by themselves. Put blank lines before and after horizontal rules. |
|
For more information, refer to Markdown resources on the web, e.g., https://www.markdownguide.org/basic-syntax/.
Note: Markdown does not provide syntax for underlined text, text color, and highlighting (background color).
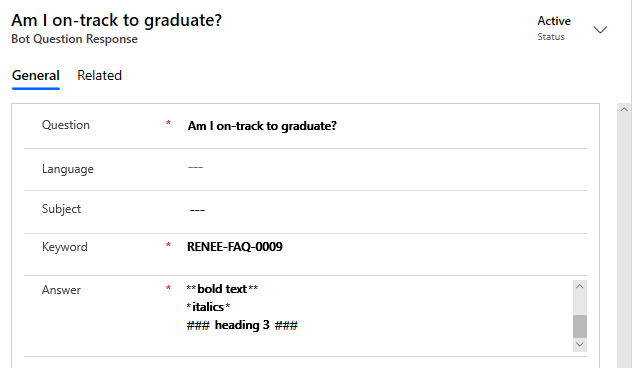
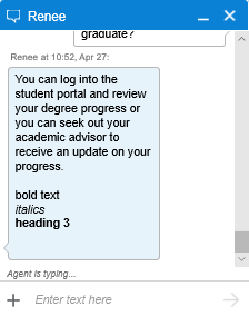
Example:
We've added some Markdown syntax to an answer field in Anthology Reach.

After saving the answer in Anthology Reach and asking the question in the Digital Assistant, the results are immediately visible in the chat window:

List Formatting in Live Assist
When applying markdown for list formatting in Live Assist, follow the guidance below:
-
Create an unordered list by starting a line with `+`, `-`, or `*`.
-
Create an ordered list using sequential numbers.
-
Add indents at the beginning of the line.
-
Add a space before and after a list item along with a blockquote >.
-
Add at least 4 white spaces before the list.
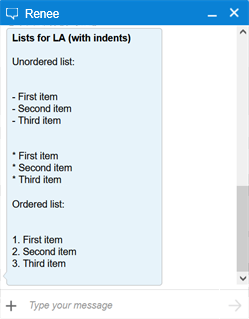
Example:
## Lists for Live Assist (with indents)
Unordered list:
> - First item
> - Second item
> - Third item
> * First item
> * Second item
> * Third item
Ordered list:
> 1. First item
> 2. Second item
> 3. Third item

You can use HTML tags to apply special formatting to the answer text. Commonly used tags are listed below.
| Text Format | HTML Tags | Examples |
|---|---|---|
| Bold | <b></b> | <b>Important</b> |
| Italics | <i></i> | <i>Name</i> |
| Underline | <u></u> | <u>Start Date</u> |
| Heading | <h1></h1>> through <h6></h6> | <h3>Heading 3</h3> |
| Color | style="color: color name" or style="color: hex value" |
<p style="color: red">This is red.</p> or <p style="color: #FF0000">This is red.</p> |
You can combine tags and styles as needed. For more information, refer to HTML resources on the web, e.g., https://www.w3schools.com/html/html_formatting.asp
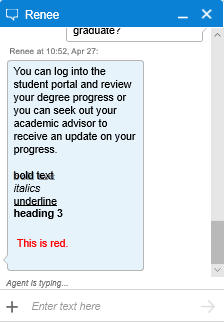
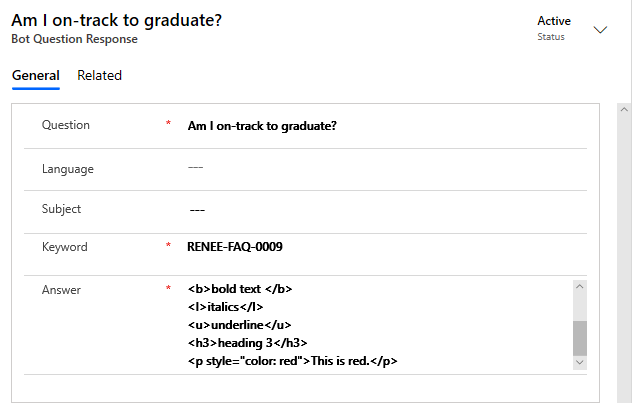
Example:
We've added some HTML tags and styles to an answer field in Anthology Reach.

After saving the answer in Anthology Reach and asking the question in Anthology Digital Assistant, the results are immediately visible: