Customize Workspaces
You can customize the tile region within your workspace. You can move the tiles within your workspace, add permissions to restrict access to your tiles, change the property of the tile region, and remove the tile region from the workspace.
By default, when you add a tile, all staff members have access to the component or tile until you add the security.
After you create the region, you can add a:
-
Custom Tile to the region
-
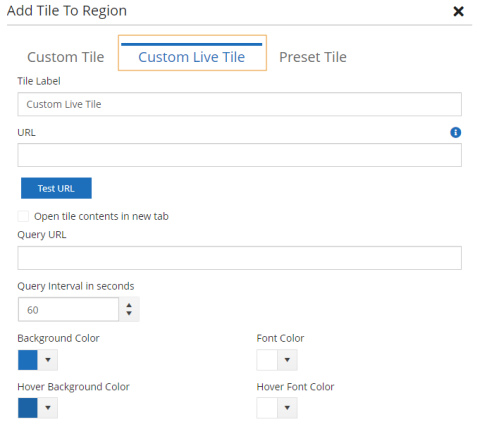
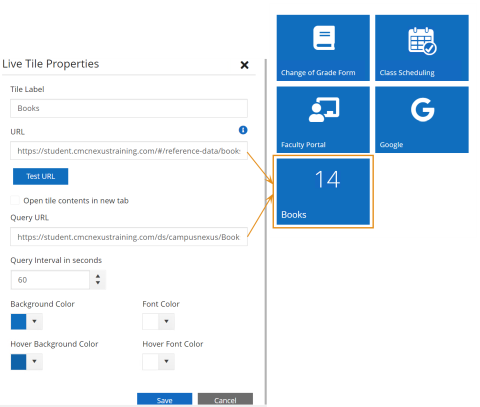
Custom Live Tile to the region
-
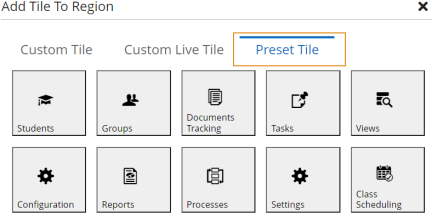
Preset Tile to the region
After you create a tile in the region, you can also customize the tile to:
-
Move the tile within the workspace region
-
Add security to a specific tile within the workspace region
-
Add properties to a specific tile within the workspace region
-
Remove a specific tile within the workspace region
Prerequisites
You must have:
-
System - Settings - Workspaces - View authorization
-
System - Settings - Workspaces - Manage authorization
-
System - Settings - Workspaces - New authorization
-
System - Settings - Workspaces - Edit authorization
-
System - Settings - Workspaces - Delete authorization
Your institution must have configured a workspace.(Select the Settings tile > locate System in the tree > select Workspaces)
Access Method
Select the Settings tile > locate System in the tree > select Workspaces.
Procedure to Customize Workspace Region or Component
After you have created the regions, if you want to customize the regions, take the appropriate action.
| Task | Action to Take | ||||
|
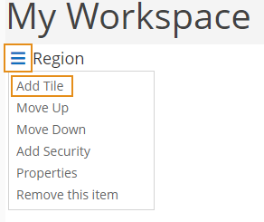
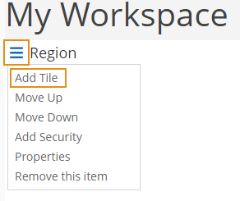
Add Tile |
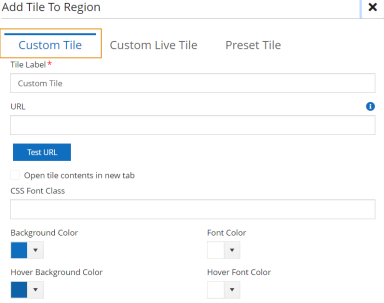
This customization option is only available for Add Tile Region component. You can add multiple custom tiles, custom live tiles, and preset tiles such as Class Scheduling, Document Tracking, Tasks, Settings and more under this region. 1. Click the menu icon 2. Select the Add Tile option from the drop down menu. Anthology Student displays a dialog box. 3. Take the appropriate action.
4. Click the Save button. Anthology Student displays the changes in the tile region. |
||||
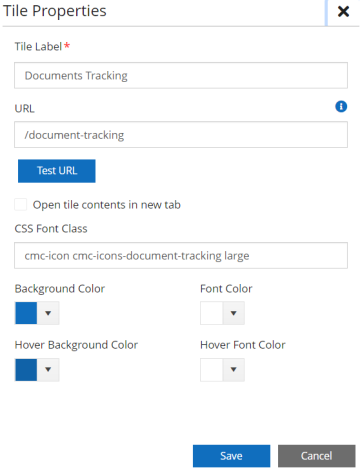
| Add an icon to a custom tile or custom live tile |
If you have already added a custom or custom live tile, you can add a customized icon either from Fontawesome library or Anthology library. To add an Fontawesome icon: 1. Navigate to https://fontawesome.com/. 2. Click the Icons tab on the top menu. 3. Explore and click the icon you want to add. The HTML code appears on screen. 4. Copy the icon name from the code, for example if the code is <i class="fa-thin fa-globe"></i>, then copy fa-globe. 5. Navigate to Workspaces 6. Click the tile menu tab. 7. Select the Properties option from the drop down menu. Anthology Student displays a dialog box. 8. Add the icon library, icon name, and icon size to CSS Font Class field in the following format: [icon library] [icon name] [icon size]. For example: fa fa-globe fa-3x
9. Click Save. To add an Anthology Student icon: Add the icon in this format [icon library] [icon name/icon group name] [icon-size]. For example, cmc-icon cmc-icons-student large |
||||
|
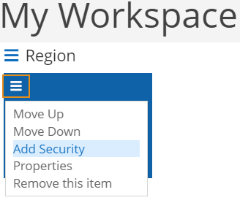
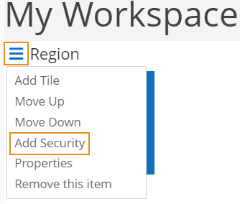
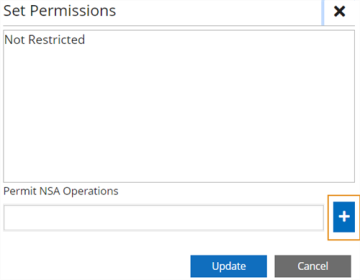
Add Security |
You can add security to restrict the access of a specific component or a tile from the staff members. 1. Click the Add Security option from the drop down menu. Anthology Student displays the Recent Student Properties dialog box. 2. In the Permit NSA Operations, type in the authorization. The pre-populated authorization appears on the field. 3. Click the add icon 4. Click the Update button. For information about the tasks you must complete to configure, manage security, and start and verify the installation of Anthology Student, |
||||
| Move Down | Click the Move Down option from the drop down menu. Anthology Student moves the tile down. | ||||
| Move Up | Click the Move Up option from the drop down menu. Anthology Student moves the tile up. | ||||
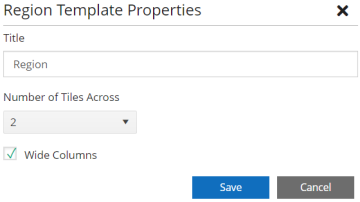
| Properties |
1. Click the Properties option from the drop down menu. Anthology Student displays the Region Template Properties dialog box. 2. Review, specify, or change the following values. |
||||
| Remove Tile |
1. Click the Remove Tile option from the drop down menu. Anthology Student displays the Remove Component dialog box. 2. Click the Yes button. Anthology Student removes the tile region. |
Procedure to Customize Workspace Tile Located in a Region
After the tiles are added to a region, you can customize each tile as per your requirement. Click the menu icon ![]() to select the option you want to use from the drop down menu.
to select the option you want to use from the drop down menu.
| Task | Action to Take | ||
| Move Up your tile | Click the Move Up option from the drop down menu. Anthology Student moves the tile up. | ||
| Move Down your tile | Click the Move Down option from the drop down menu. Anthology Student moves the tile down. | ||
|
Add Security to your tile |
You can add security to restrict the access of a specific tile from the staff members. 1. Click the Add Security option from the drop down menu. Anthology Student displays the Recent Student Properties dialog box. 2. In the Permit NSA Operations, type in the authorization. The pre-populated authorization appears on the field. 3. Click the add icon 4. Click the Update button. For information about the tasks you must complete to configure, manage security, and start and verify the installation of Anthology Student, |
||
| Properties |
1. Click the Properties option from the drop down menu. Anthology Student displays the Region Template Properties dialog box. 2. Review, specify, or change the following values. |
||
| Remove Tile |
1. Click the Remove Tile option from the drop down menu. Anthology Student displays the Remove Component dialog box. 2. Click the Yes button. Anthology Student removes the tile region. |
Once you have customized your workspaces, you must perform the following steps:
-
You must associate the workspaces to a staff group, navigate to Add or Edit Staff Groups
- Once you have associated, you and your staff members can begin to use your workspaces, navigate to Manage Workspaces